Ajax(Asynchronous Javascript And XML) : 페이지의 리로드없이 서버에게 정보를 요청해 부분적으로 정보를 갱신해주는 기술. 대표적으로 추천검색어가 있다.
Ajax 사용의 이점
- 필요한 부분만을 웹 페이지는 로드하므로 사용성의 증대가 생기고, 시간, 돈, 네트워크 자원의 낭비를 줄인다.
- 바뀔 수 있는 부분만 Ajax를 통해 동적으로 변경하면 생산성이 월등히 좋아진다. (Single-page application)
Ajax는 서버를 통해 통신하므로 웹서버를 통해 웹 페이지에 접속해야한다.
웹서버 운영하기 - 생활코딩 (opentutorials.org)
웹서버 운영하기 - 생활코딩
웹서버 소개 --- 이번 시간에는 내 컴퓨터에 웹서버를 설치해서 누구나 내 컴퓨터에 있는 웹페이지를 볼 수 있도록 해 보겠습니다. 이 과정은 꽤 많은 지식이 필요하기 때문에 좀 어렵습니다. 대
opentutorials.org
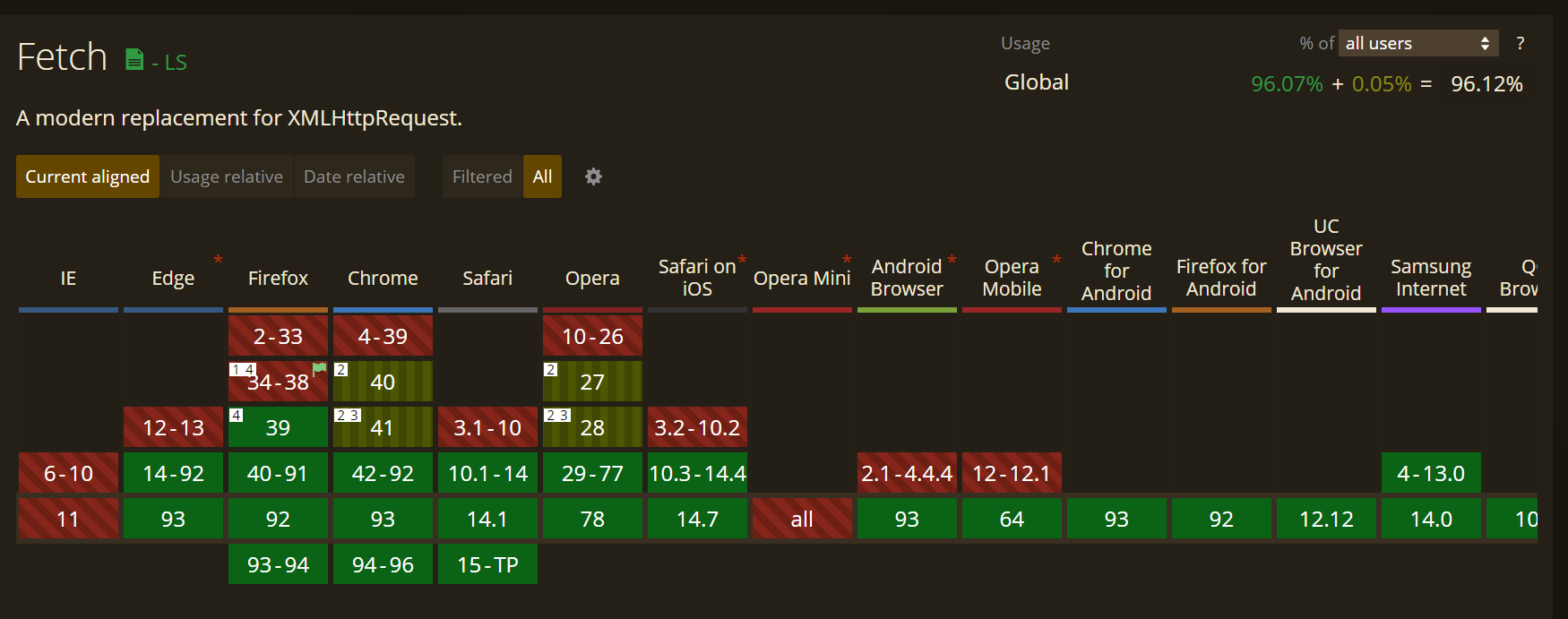
fetch API
fetch API는 Ajax 구현 방식의 최신 기술이다.
fetch API 기본 사용법
<!DOCTYPE html>
<html>
<body>
<article>
</article>
<input type="button" value="fetch" onclick="
fetch('css').then(function(response){ // 서버에 css라는 파일을 요청한다.
response.text().then(function(text){ // text 라는 변수는 서버가 응답한 데이터를 갖고있다.
document.querySelector('article').innerHTML = text; // 모든 작업이 끝난 후 호출되도록 약속된 부분.
})
})
">
</body>
</html>

fetch API
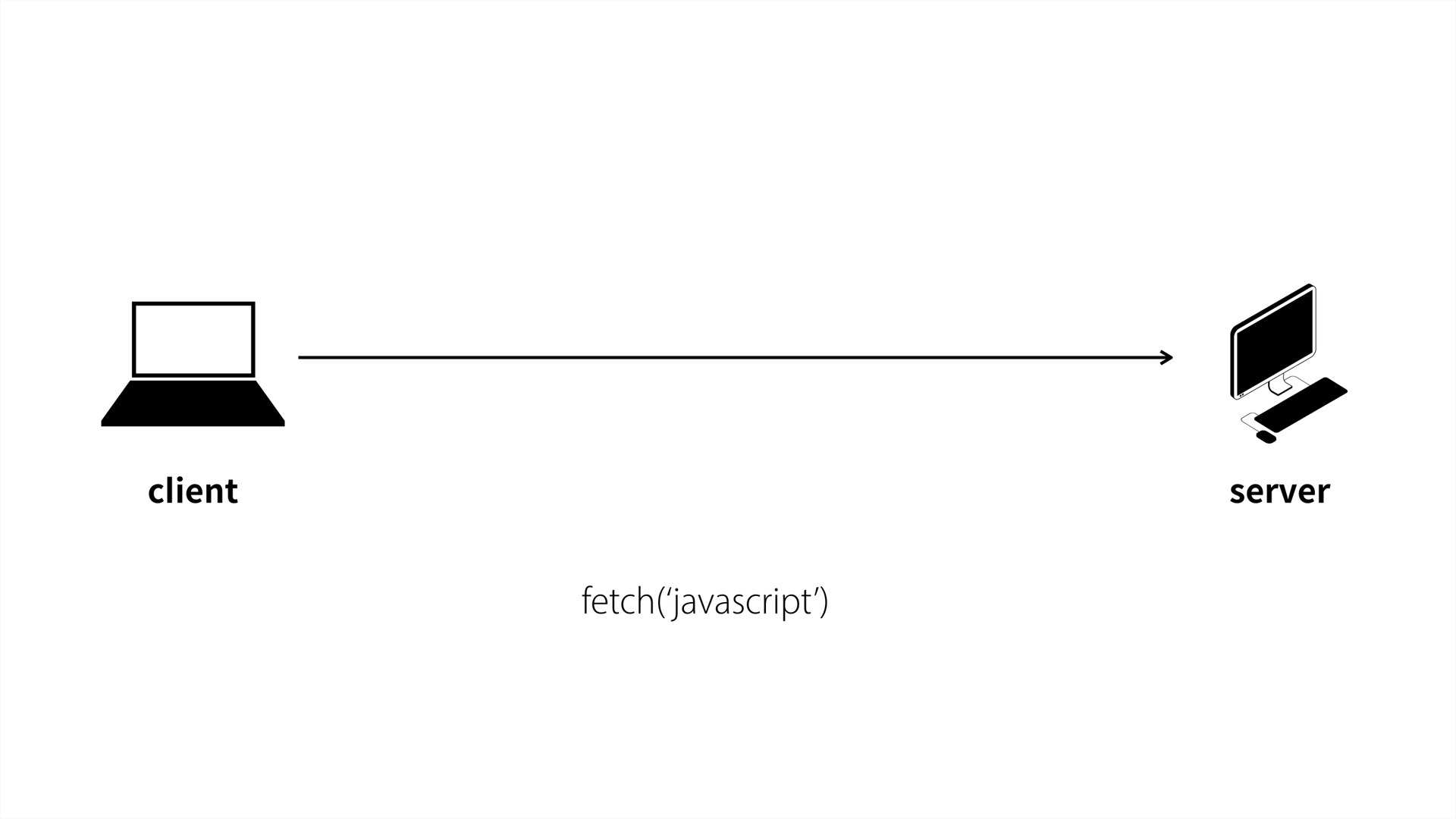
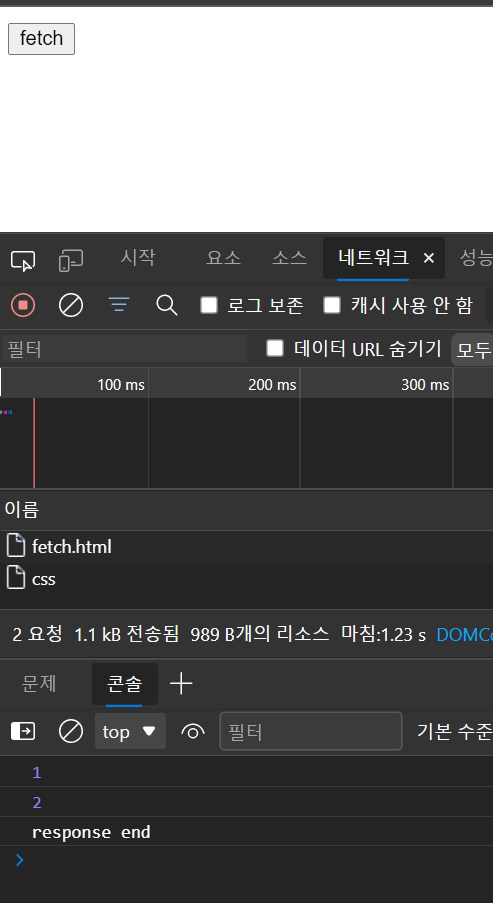
fetch API의 요청과 응답(비동기)

fetch('javascript')를 통해 client가 server에게 javascript파일을 응답해달라 요청.
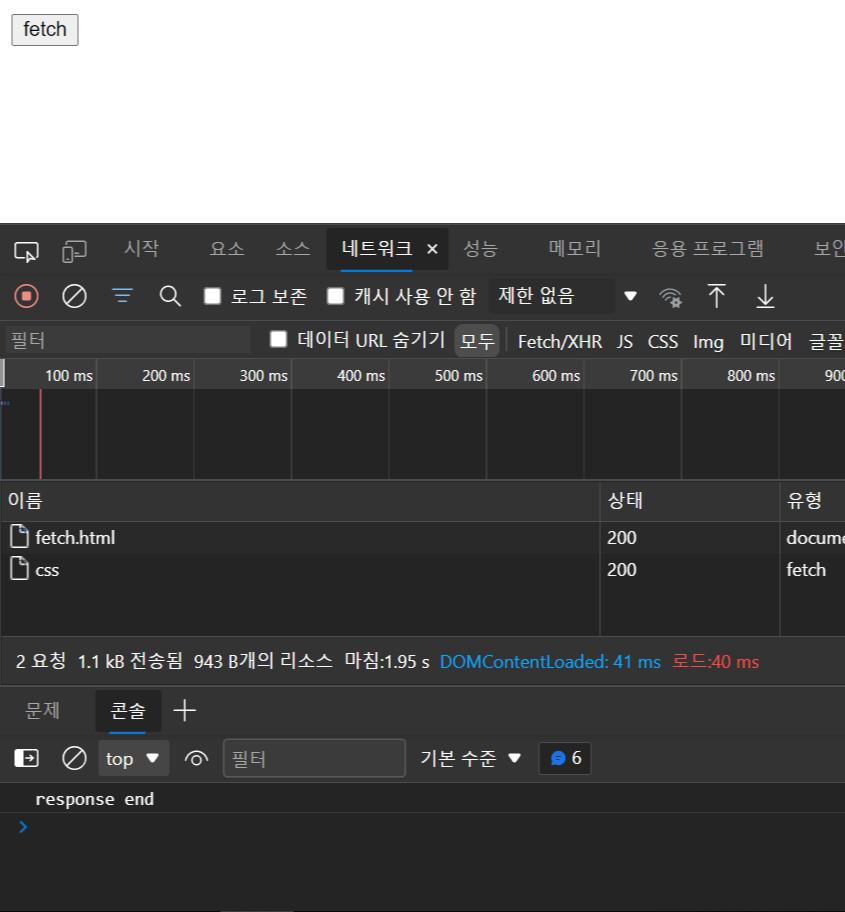
<script>
//Asynchronous
function callbackme(){
console.log('response end');
}
fetch('css').then(callbackme);
console.log(1);
console.log(2);
</script>
fetch('css') // 인자로 전달된 데이터를 서버로 요청한다.
then(callbackme); // 서버의 응답이 끝나면 인자로 전달된 함수를 실행시킨다. (비동기)


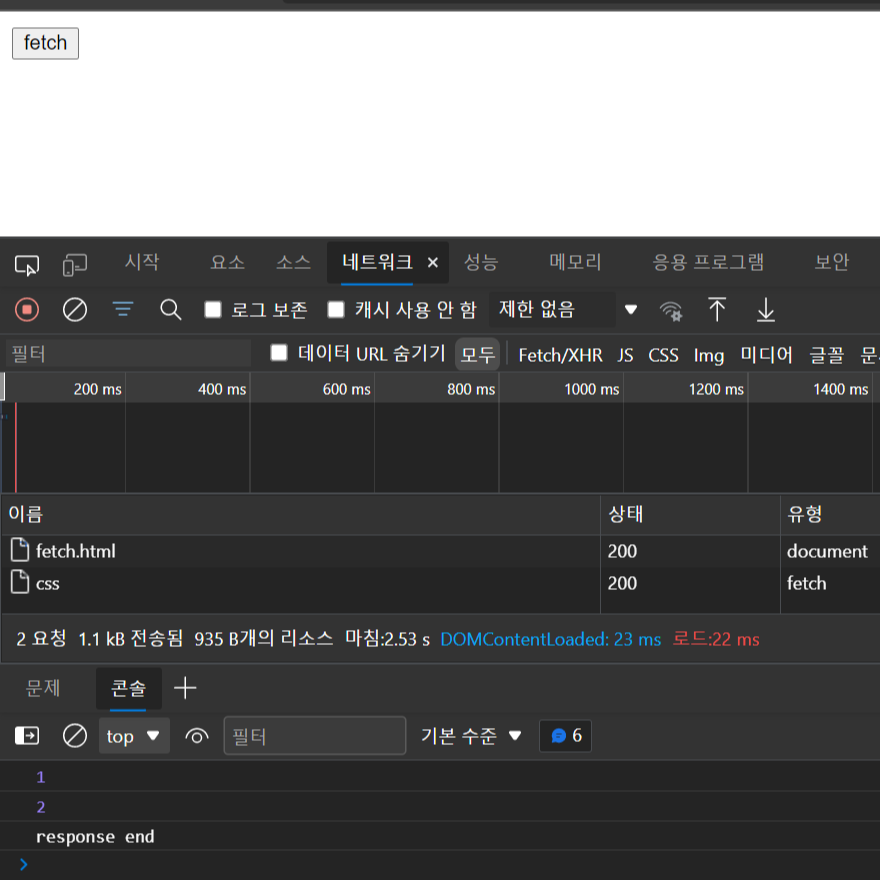
fetch API의 요청과 응답
fetch API - response 객체
아래 작성된 코드는 이름이 있는 함수이다.
<script>
//Asynchronous
function callbackme(){
console.log('response end');
}
fetch('css').then(callbackme);
console.log(1);
console.log(2);
</script>함수는 다양한 곳에서 호출하기 위해서는 함수는 이름이 필요하다.
하지만 위의 함수 callbackme() 는 then() 안에서만 독점적으로 사용하기 때문에 이름을 가질 필요가 없다.
익명함수로 정의
/*
function callbackme(){
console.log('response end');
}
// 위 함수는 아래와 같다.
callbackme = function(){
console.log('response end');
}
*/<script>
fetch('css').then(function(){
console.log('response end');
});
console.log(1);
console.log(2);
</script>
fetch API
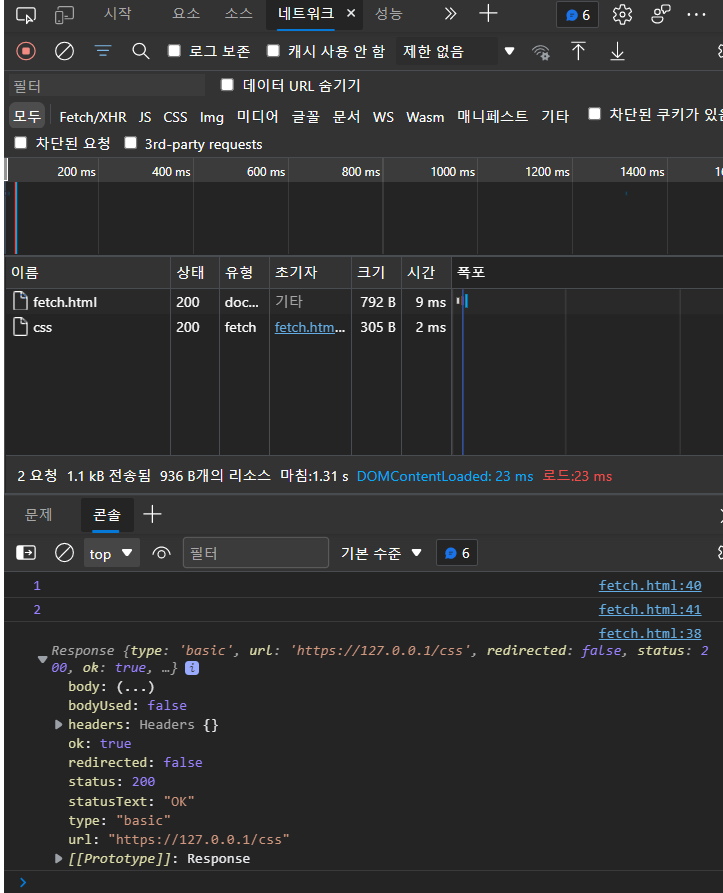
then의 콜백함수에 인자를 줄 경우
: 콜백함수를 fetch API가 실행 시킬때 첫 번째 인자의 값으로 response 객체를 준다.
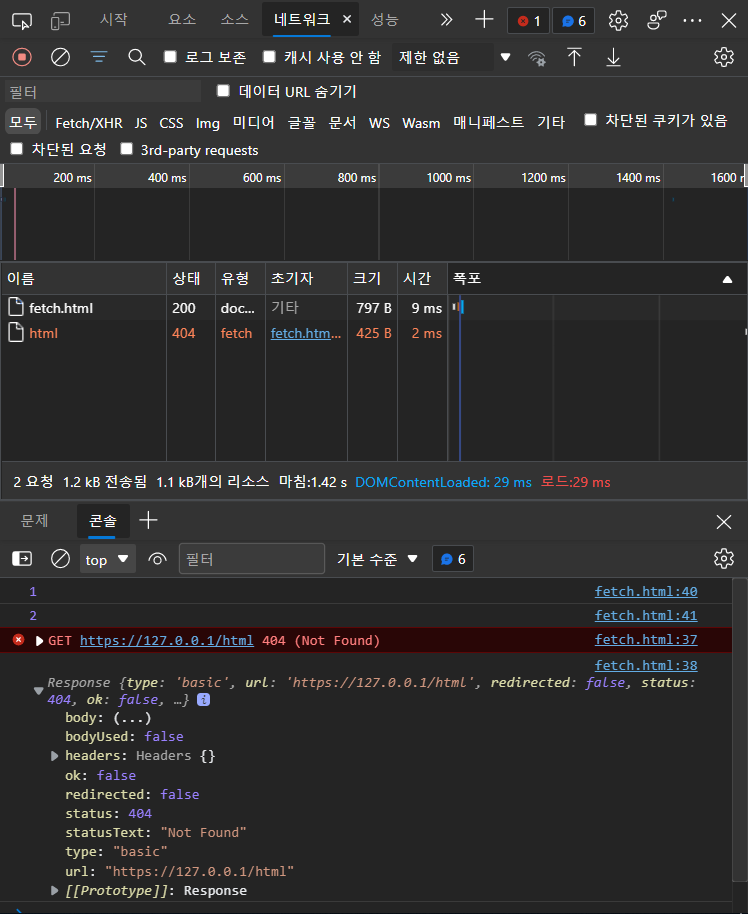
Status : 200 - 서버가 웹 브라우저의 응답에 성공.
Status : 404 - 파일이 없을 경우.
<script>
fetch('css').then(function(response){
console.log(response);
});
console.log(1);
console.log(2);
</script><script>
fetch('html').then(function(response){
console.log(response);
});
console.log(1);
console.log(2);
</script>

fetch API .then()의 콜백함수가 인자를 가진경우
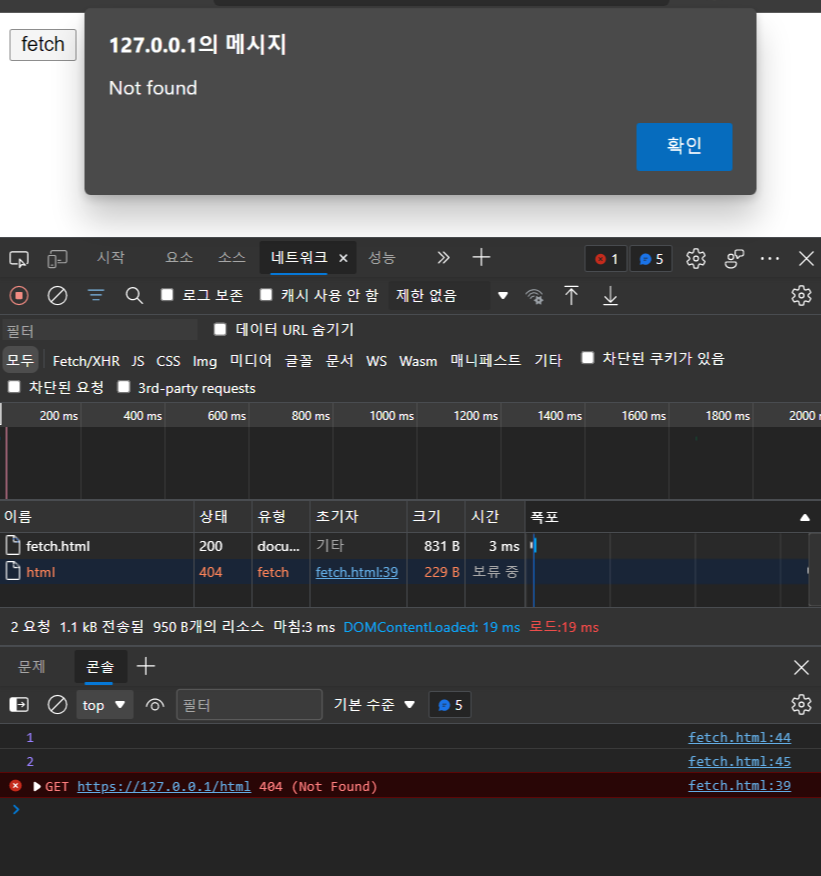
<script>
fetch('html').then(function(response){
if(response.status === 404){
alert('Not found');
}
});
console.log(1);
console.log(2);
</script>
Status : 404
Ajax의 적용
<!DOCTYPE html>
<html lang = "ko">
<head>
<title>Box</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<script src="colors.js"></script>
</head>
<body>
<h1><a href="Index.html">WEB</a></h1>
<input type="button" value="night" onclick="
nightDayHandler(this)">
<ul>
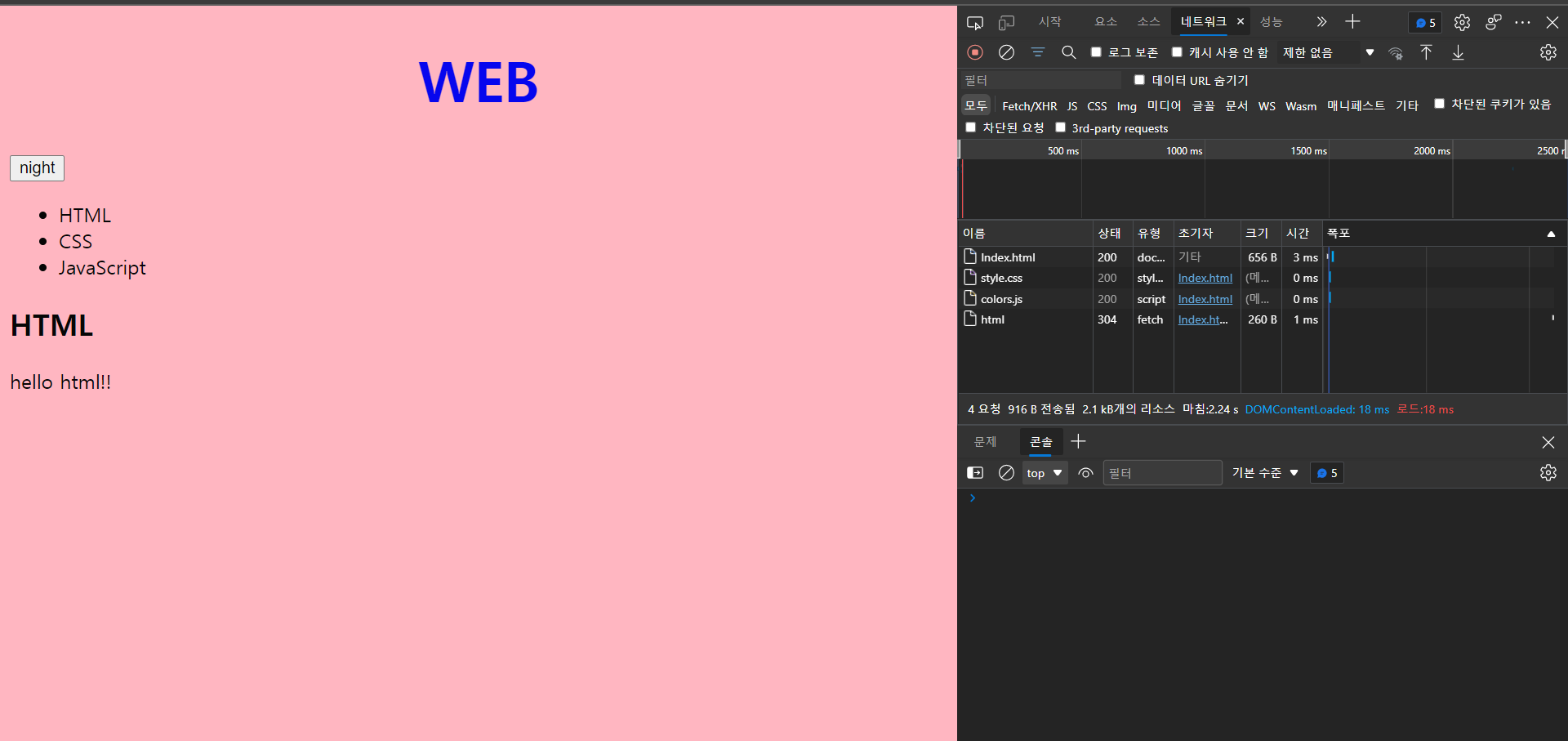
<li><a onclick="
fetch('html').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
">HTML</a></li>
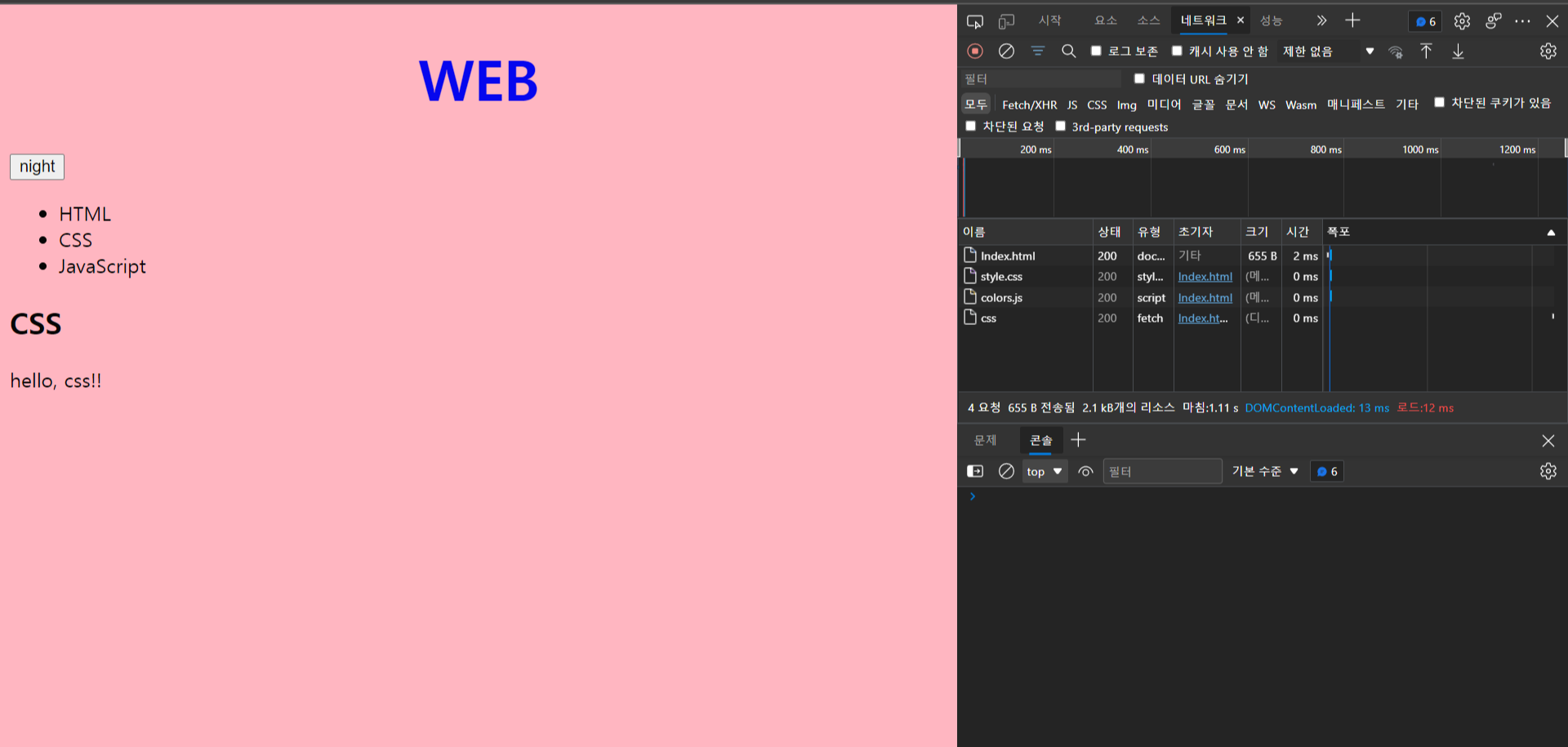
<li><a onclick="
fetch('css').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
">CSS</a></li>
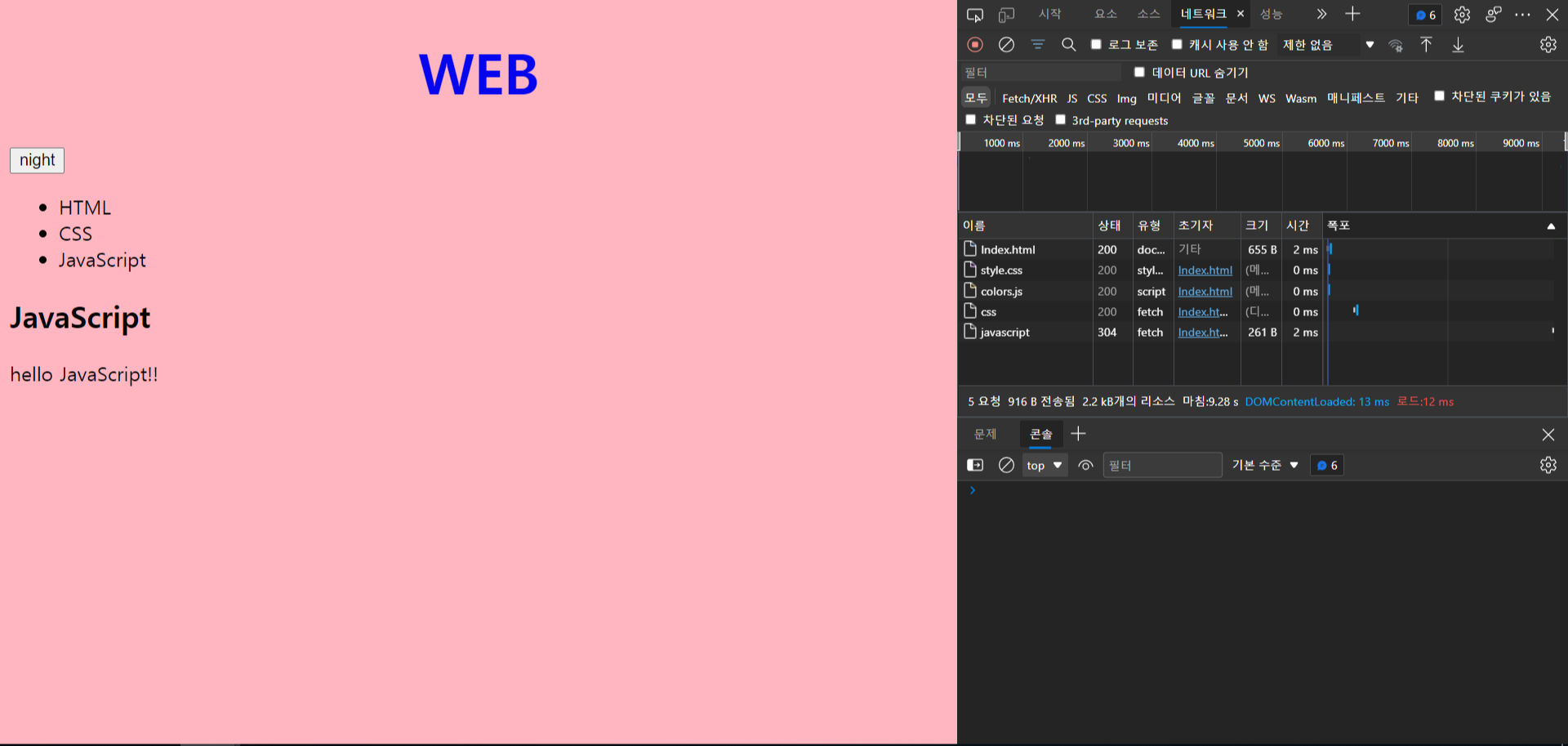
<li><a onclick="
fetch('javascript').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
">JavaScript</a></li>
</ul>
<article>
</article>
</body>
</html>


웹 페이지에 Ajax 적용
Ajax 리팩토링 - 함수화
<body>
<ul>
<li><a onclick="fetchPage('html')">HTML</a></li>
<li><a onclick="fetchPage('css')">CSS</a></li>
<li><a onclick="fetchPage('javascript')">JavaScript</a></li>
</ul>
<article>
</article>
<script>
function fetchPage(name){
fetch(name).then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
}
</script>
</body>
Ajax를 통한 초기 페이지 구현
Ajax는 리로드 없이 정보를 부분적으로 변경할 수 있게 되어 있으나, 사용자가 자신이 보고 있는 정보를다른 사람에게 공유할 수 없게 되어있다.
fragment identifier를 이용한 초기 페이지 기능 구현
페이지를 부분적으로 나타낼때 해시를 이용한 방법
: 식별하고 싶은곳에 id 값을 준다
<!DOCTYPE html>
<html>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p id="three">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</body>
</html>
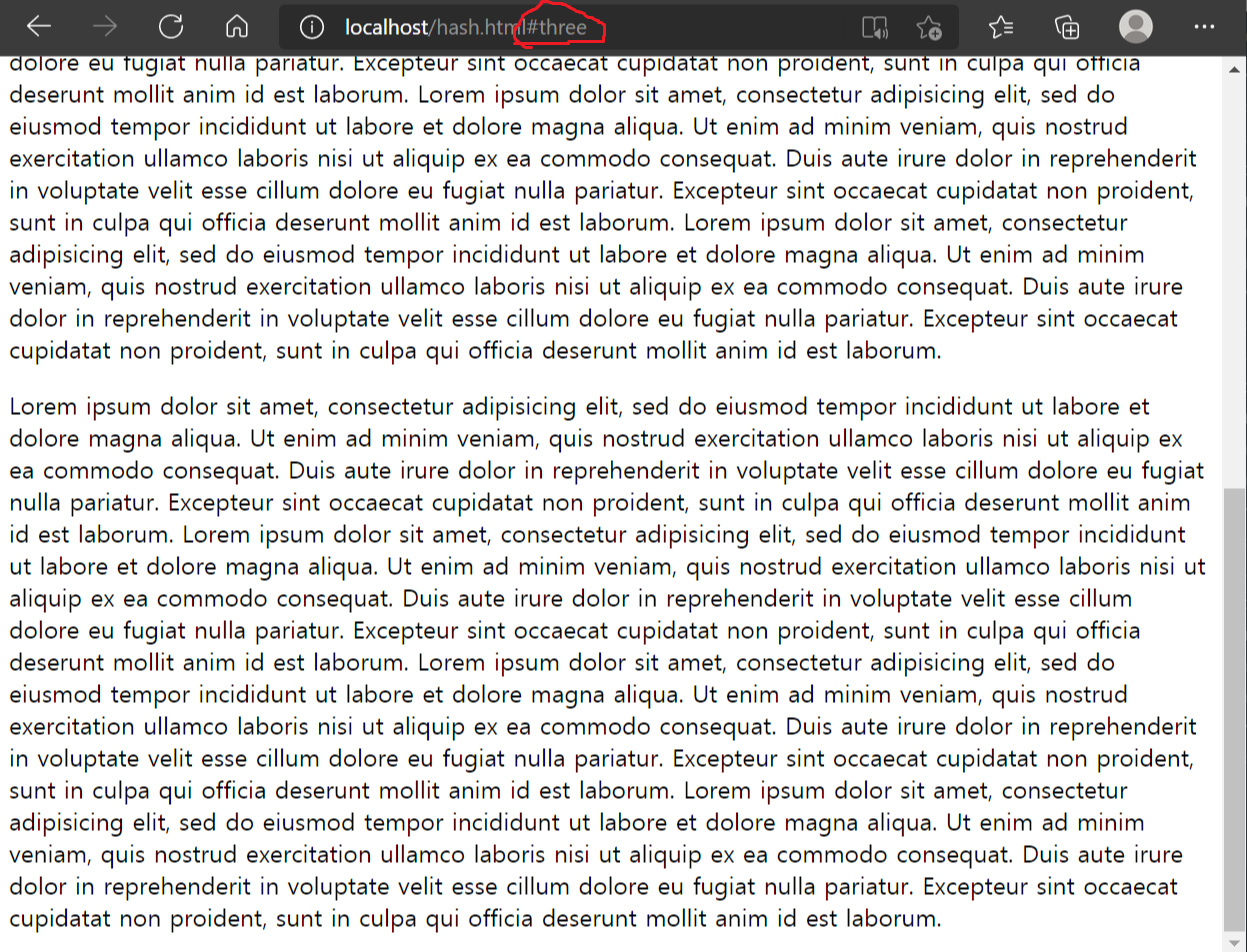
URL에 id 값을 입력하면 페이지는 id값이 가리키고 있는 곳으로 이동한다.


내용에 해당하는 부분은 조각이라는 뜻을 가진 fragment 라고 부른다
id 부분은 조각을 식별하는 식별자라는 뜻을 가진 fragment identifier 라고 부른다.


frgment fragment identifier
location.hash 를 통해 해시를 알 수 있다.

해시 출력
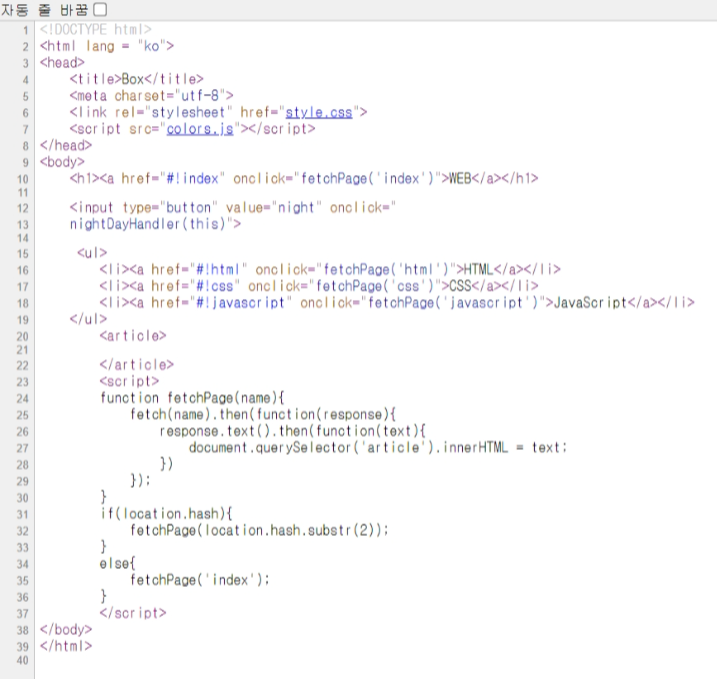
fragment identifier 적용
#은 북마크 기능이므로 #!(해시뱅)을 붙인다.
<body>
<h1><a href="#!index" onclick="fetchPage('index')">WEB</a></h1>
<input type="button" value="night" onclick="
nightDayHandler(this)">
<ul>
<li><a href="#!html" onclick="fetchPage('html')">HTML</a></li>
<li><a href="#!css" onclick="fetchPage('css')">CSS</a></li>
<li><a href="#!javascript" onclick="fetchPage('javascript')">JavaScript</a></li>
</ul>
...
</body>



URL을 통해 페이지에 들어왔을 때 식별자(fragment identifier)에 해당하는 페이지 열기
<body>
...
<article>
</article>
<script>
function fetchPage(name){
fetch(name).then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
}
if(location.hash){
fetch(location.hash.substr(2));
}
else{
fetch('index');
}
</script>
</body>
Ajax 방식의 사용은 검색엔진 최적화에 문제가 있다.

검색엔진은 웹 페이지를 다운로드 받아서 분석해야한다.
하지만 Ajax를 사용한 웹 페이지는 내용을 백엔드에서 동적으로 가져온다 따라서 페이지에는 직접적인 내용이 없다.
이를 해결하기위해 최근에는 pjax라는 기술을 사용한다.
Ajax로 글목록 구현
아래 코드는 데이터와 애플리케이션이 혼재되어 있다.
<!DOCTYPE html>
<html lang = "ko">
<head>
<title>Box</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<script src="colors.js"></script>
</head>
<body>
<h1><a href="#!index" onclick="fetchPage('index')">WEB</a></h1>
<input type="button" value="night" onclick="
nightDayHandler(this)">
<ul id="nav">
<li><a href="#!html" onclick="fetchPage('html')">HTML</a></li>
<li><a href="#!css" onclick="fetchPage('css')">CSS</a></li>
<li><a href="#!javascript" onclick="fetchPage('javascript')">JavaScript</a></li>
</ul>
<article>
</article>
<script>
function fetchPage(name){
fetch(name).then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
}
if(location.hash){
fetchPage(location.hash.substr(2));
}
else{
fetchPage('index');
}
</script>
</body>
</html>코드에서 데이터는 <li> 태그의 내용들 이다.
데이터의 특징은 바뀔 수 있다는 특징이 있다. 즉 데이터는 바뀔 수 있다.
만약 위 코드에서 데이터가 바뀐다면 코드를 새로 고쳐야 할 것이다. 이를 방지하기 위해 데이터를 외부로 쪼개야 한다.
<body>
...
<ul id="nav">
</ul>
...
<script>
...
else{
fetchPage('index');
}
fetch('list').then(function(response){
response.text().then(function(text){
document.querySelector('#nav').innerHTML = text;
})
});
</script>
</body>위 코드와 같이 변경하면 데이터가 들어간 파일만 수정하면 되므로 에플리케이션에서 수정시 생길 수 있는 사고를 방지 가능하고, 콘텐츠 입력에 자유로움이 생긴다.
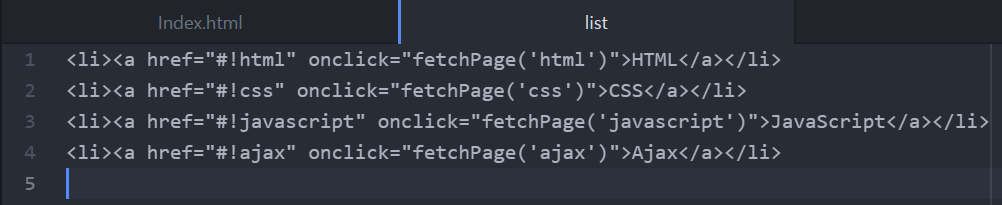
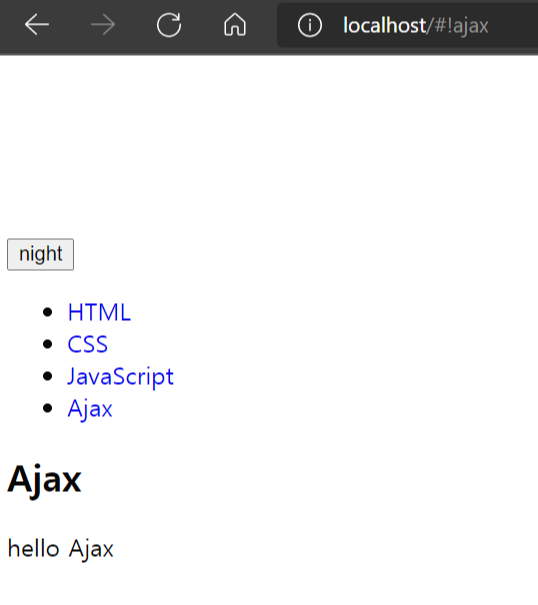
list 파일에 ajax 추가


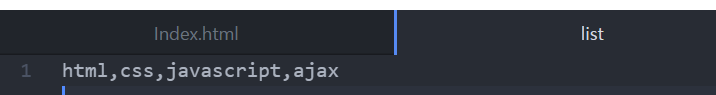
list 파일의 중복 제거
기존 list 파일을 아래와 같이 변경한다.

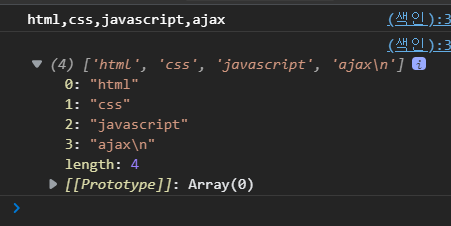
데이터를 콤마(,)를 기준으로 하나씩 꺼내서 배열에 저장한다.
<script>
...
fetch('list').then(function(response){
response.text().then(function(text){
console.log(text);
var items = text.split(',');
console.log(items);
})
});
...
</script>
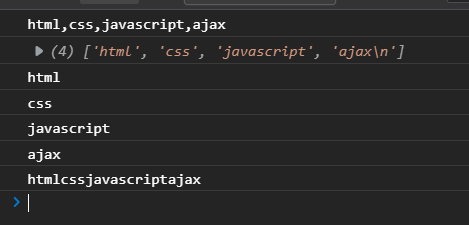
데이터들을 배열로 처리함에 따라 반복문 사용 가능해진다.
<script>
...
fetch('list').then(function(response){
response.text().then(function(text){
console.log(text);
var items = text.split(',');
console.log(items);
var i = 0;
var tags = '';
while(i < items.length){
var item = items[i];
var tag = item;
console.log(tag);
tags = tags+tag
i = i+1;
}
console.log(tags);
document.querySelector('#nav').innerHTML = tags;
})
});
...
</script>
<script>
...
fetch('list').then(function(response){
response.text().then(function(text){
console.log(text);
var items = text.split(',');
console.log(items);
var i = 0;
var tags = '';
while(i < items.length){
var item = items[i];
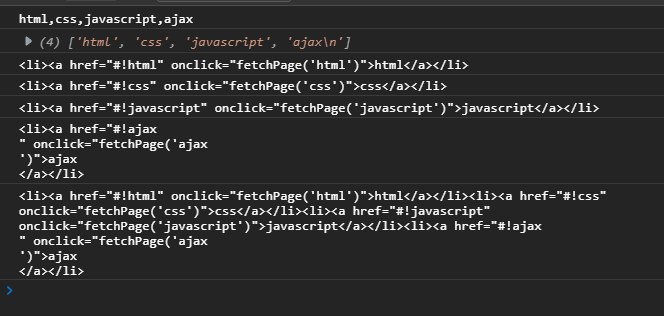
var tag = '<li><a href="#!'+item+'" onclick="fetchPage(\''+item+'\')">'+item+'</a></li>';
console.log(tag);
tags = tags+tag;
i += 1;
console.log(tags);
document.querySelector('#nav').innerHTML = tags;
})
});
...
</script>
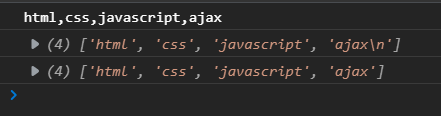
위 코드로 실행시 ajax를 클릭하면 에러가 발생하는데 원소 ajax의 뒤에는 줄바꿈이 데이터로 포함되어 있다.
따라서 에러 없는 실행을 위해서는 앞뒤 필요없는 데이터를 제거하기 위해 trim()을 사용한다.

<script>
...
fetch('list').then(function(response){
response.text().then(function(text){
console.log(text);
var items = text.split(',');
var itt = [];
console.log(items);
var i = 0;
var tags = '';
while(i < items.length){
var item = items[i];
item = item.trim();
itt[i] = item;
var tag = '<li><a href="#!'+item+'" onclick="fetchPage(\''+item+'\')">'+item+'</a></li>';
console.log(tag);
tags = tags+tag;
i += 1;
console.log(itt);
document.querySelector('#nav').innerHTML = tags;
})
});
...
</script>
trim()을 사용해 items를 원소로 갖기
fetch API polyfill
fetch API는 비교적 최신 기능이라 지원 하지 않은 브라우저를 사용자가 사용할 경우 동작하지 않을 수 있다. 이때 polyfill을 이용하면 fetch API를 지원하지 않는 브라우저에서도 이용할 수 있다.

polyfill 이란?
: 웹 개발에서 기능을 지원하지 않는 웹 브라우저 상의 기능을 구현하는 코드
<head>
<title>Box</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<script src="colors.js"></script>
<script src="fetchpolyfill/fetch.js"></script>
</head>
'web' 카테고리의 다른 글
| [IntelliJ] 단축키 정리 (0) | 2022.12.17 |
|---|---|
| [web] css 기초 정리 2 (0) | 2022.02.10 |
| [web] css 기초 정리 (0) | 2022.02.08 |
| [web] web & internet (0) | 2022.02.06 |
| [web] html 기초 정리 (0) | 2022.02.03 |