1. CSS 등장 배경
WEB이 처음 세상에 등장했을 때에는 단 하나의 서비스만 있었다. 바로 HTML. HTML을 이용해서는 전자문서를 만들 수 있었다. 컴퓨터를 이용해서 정보를 표현할 수 있었고, 인터넷을 통해 전세계 누구나 볼 수 있게 할 수 있었다! 당시로서는 혁명적인 사건이었고, 사람들은 웹에 열광하게 되었다. 처음에는 html으로 문서를 만들 수 있게된 것만으로도 만족했지만, 곧 여러가지 불평들이 생기게 되었다. 수많은 불만족 중에 웹페이지를 좀 더 보기 좋고, 아름답게 만들고 싶다는 불만이 CSS의 등장 배경이다.
문서의 글꼴, 문자의 크와 색상, 가운데 정렬, 문서의 배경 이미지를 넣고 싶어요 등등등
웹페이지를 아름답게 만들 방법에 대한 깊은 고민에 빠지게 된다. 두 가지 방법이 있었다.
1) 쉽지만 한계가 있는 것 -> html에 새로운 태그를 추가하는 것2) 어렵지만 근본적인 해결책 -> 디자인에 최적화된 완전히 새로운 언어를 만드는 것 => CSS
1)의 방법을 한 번 시도해보자.

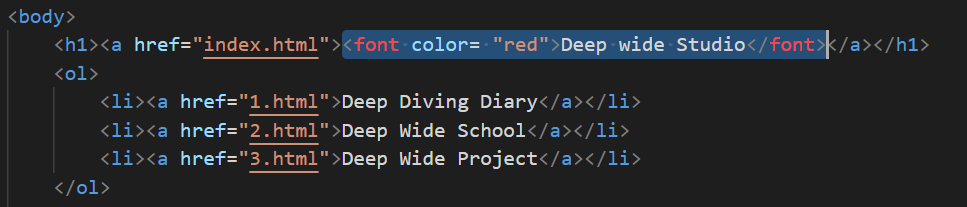
자 웹페이지로 넘어가보면..

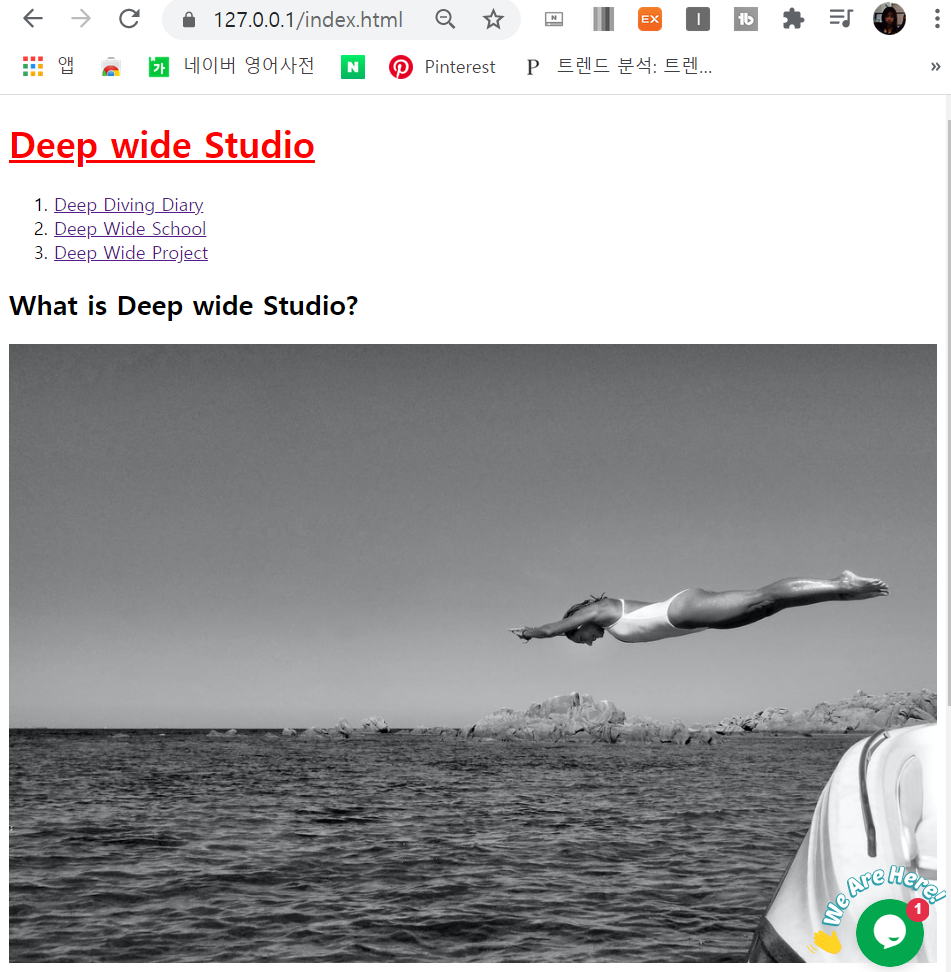
이렇게 폰트 컬러를 빨간색으로 바꿀 수 있다. <font> 태그가 등장하면서 다른 색의 컬러로 바꿀 수 있게 된 것이다!
<h1> 제목이라는 중요한 정보를 담은 태그다. <font>라는 태그는 어떠한 정보를 담지는 않고, 다만 시각적 디자인을 표현하고 있을 뿐이다. 웹페이지라는 소중한 정보 안에, 정보가 아니라고 할 수 있는 디자인 코드가 섞이면서, 웹페이지가 정보로서의 가치가 현격히 떨어지는 문제가 발생했다.
또, a 태그로 되어있는 링크가 무수히 많이, 1억개가 있다고 쳤을 때, tag의 컬러를 일일이 바꿔야 하는 난관에 마주할 수 있다. 이러한 난관에서 구원해줄 CSS..!
2. CSS의 등장
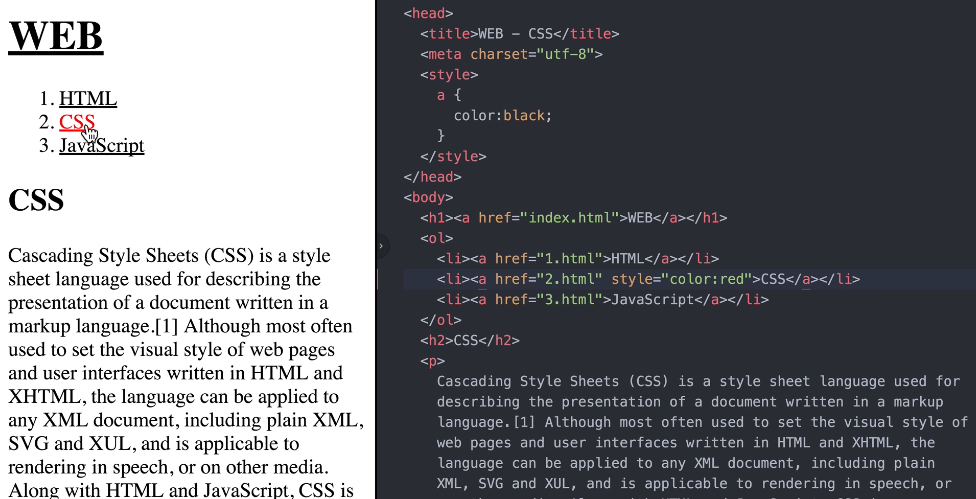
html은 코드를 기본적으로 html코드로 인식한다.
css는 완전히 다른 코드기 때문에, css임을 알리는 태그로 표시해줘야 한다.
<style> </style>
똑같은 내용이 중복된 디자인 코드를, CSS에서는 단 하나의 코드로 손쉽게 해결 가능하다. 즉, 중복의 제거!
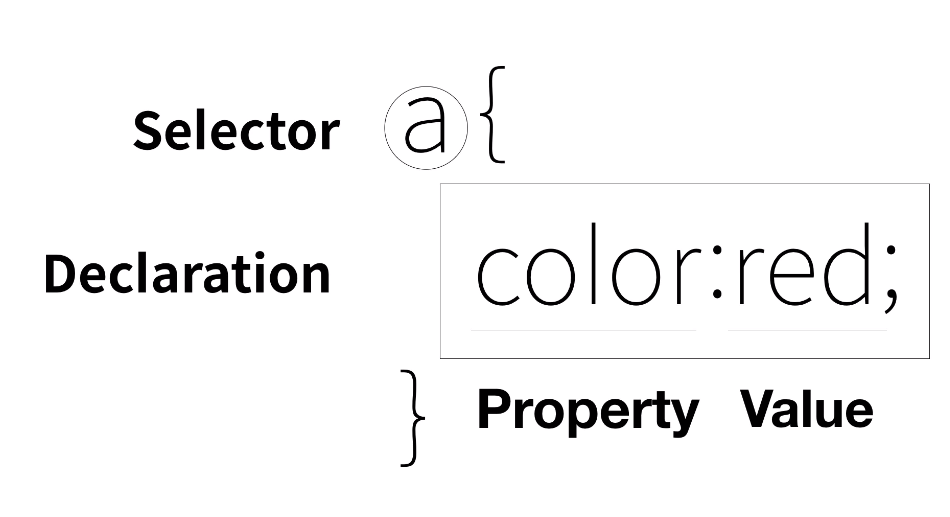
3. CSS의 기본 문법

style="color:red"를 html 코드에 넣어주면, 알아서 css로 읽어준다.
{} => 선택자, selector
HTML에서 CSS를 쓰는 법
1) style 태그를 쓴다.
2) style 속성을 쓴다.

1. CSS 속성을 스스로 알아내기
css에서 효과를 의미하는 용어가 property라는 것을 알았으니, 이제 직접 검색할 수 있다!
css text center property,
css text size property 이런 식으로 검색해서 직접 방법을 찾아 만들어가는 것이다! 모든 것을 외울 필요없고, 지금까지 배운 것만으로 계속 검색하고, 응용해서 만들어가는거다.
2. CSS 선택자의 기본
CSS를 다루는 중요한 토대 2가지
1) 효과
2) 선택자
CSS -> '중복'을 없애는 것이 아주 중요한 이슈!!
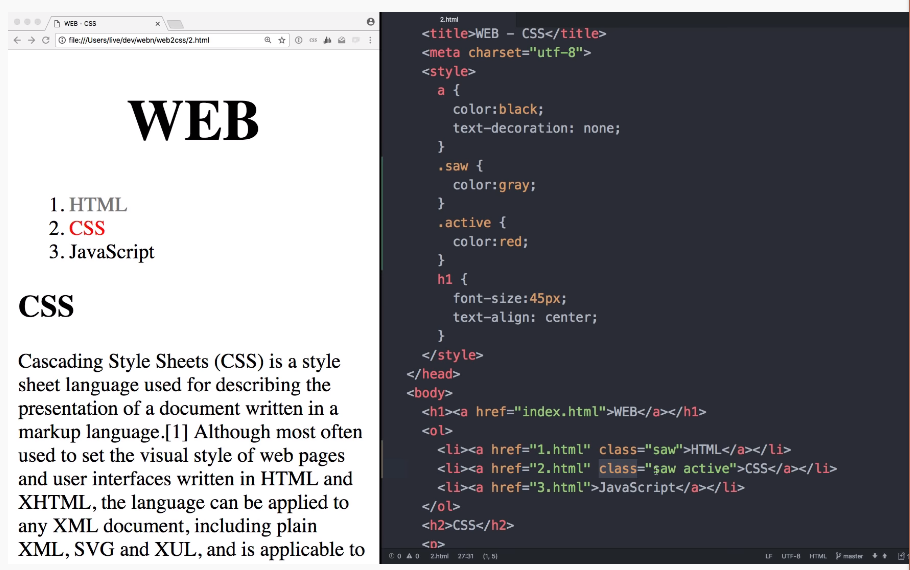
html의 언어로 class="~~"라는 태그를 만들어줘서 한번에 <style> .~~{ } </style>로 처리한다.
class="☆" 의 <style>짝꿍은 .☆

<style>에서 가장 최근의 명령이 가장 영향력이 있다.
id= "☆" 의 css 짝꿍은 #☆
파워 순서
tag 선택자 < class 선택자 <id 선택자
왜?
id 선택자는 한 번만 나와야해!
a로 전체를 짜고, 예외적인 성질을 id 선택자로 걸어주는 것이다.
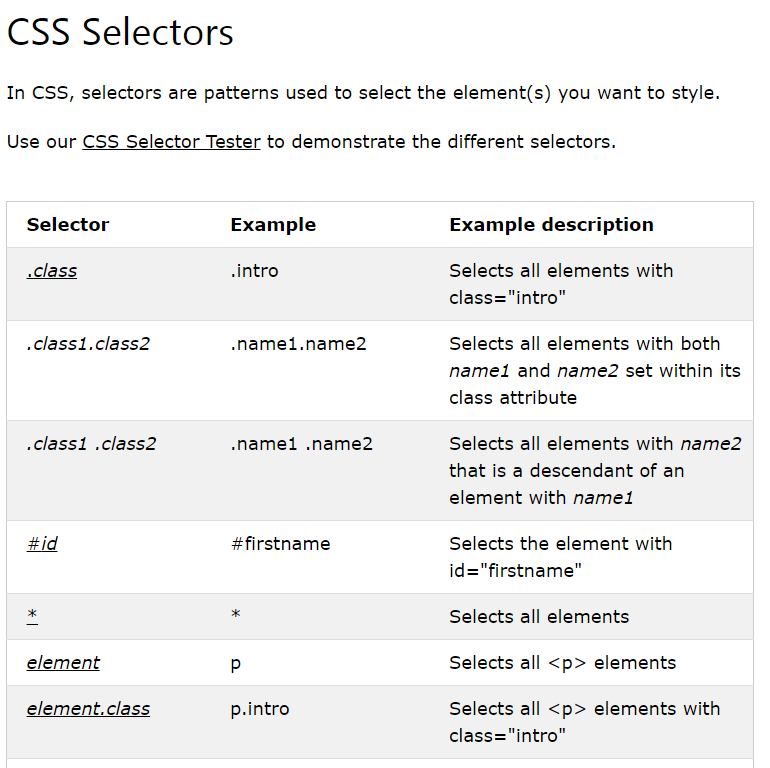
CSS Selector 검색해서 한 번 훑어보자

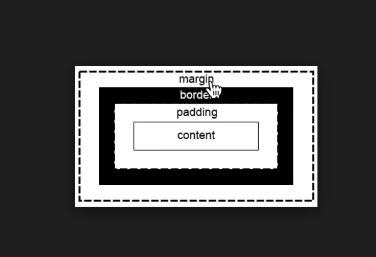
3. 박스모델

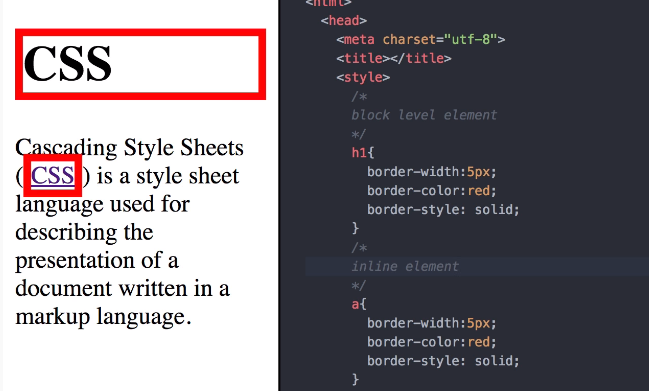
박스모델이 화면 전체를 쓰는 h1같은 태그는 block level element,
박스모델이 해당 부분만 쓰는 inline element
display를 통해 inline/block 필요에 따라 바꿀 수 있다.

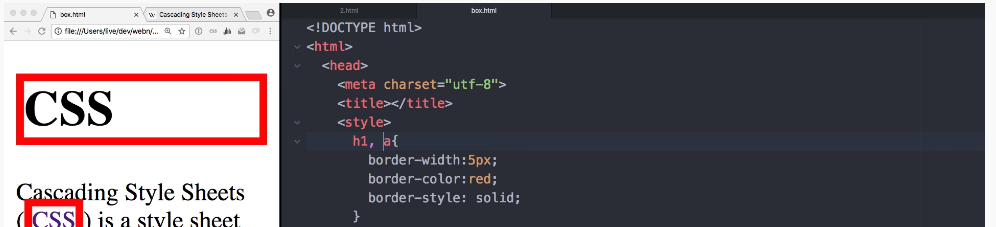
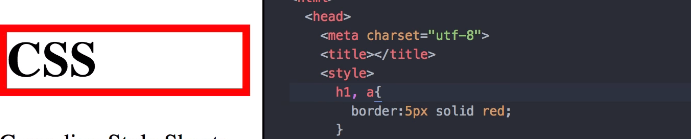
콤마를 통해 중복을 줄일 수 있다!

중복을 더 줄일 수 있다!
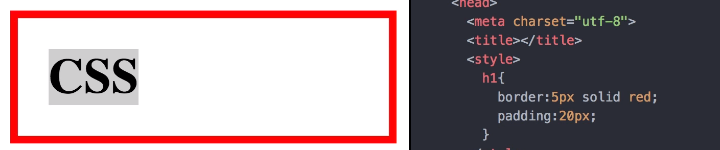
Padding
박스 내에 글자와 간격

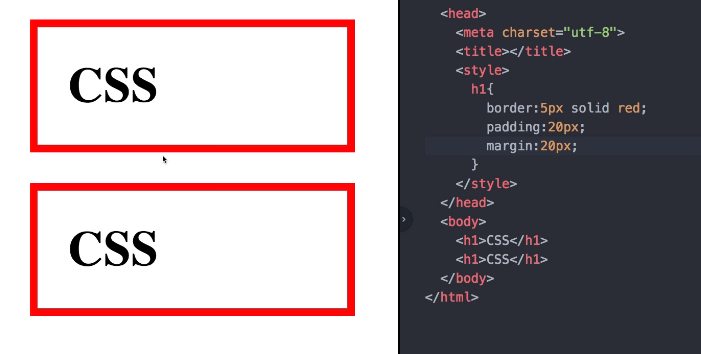
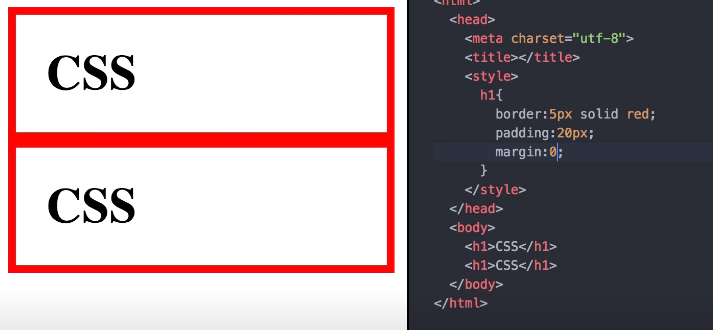
Margin
테두리와 테두리 사이의 간격


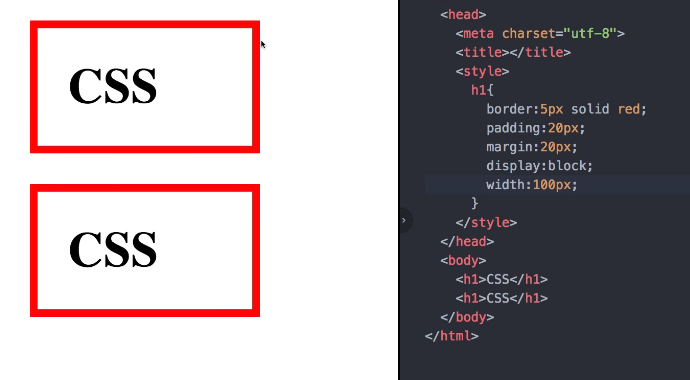
Width & Hight
width로 박스모델의 너비를 조절할 수 있다!


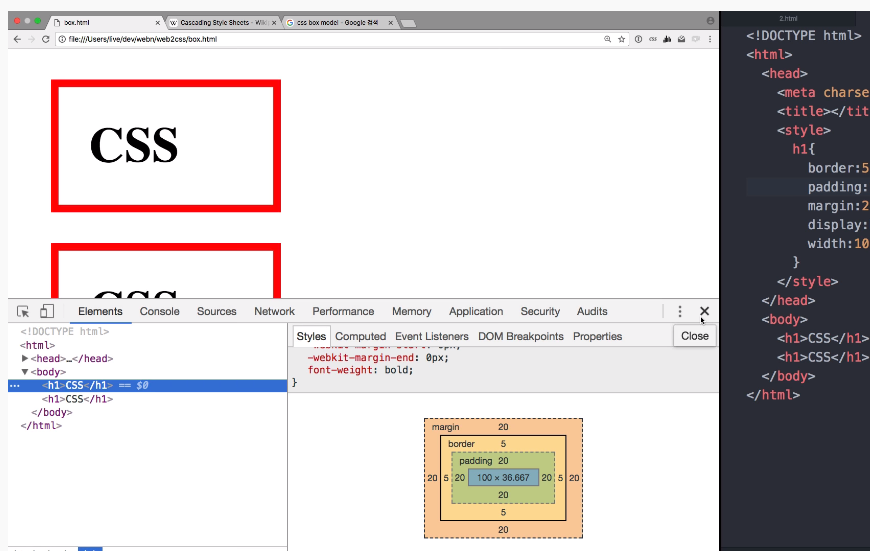
웹페이지에서 오른쪽 클릭하고 '개발자도구'를 통해 도움을 꼭 받아서 웹페이지를 만들도록 한다!

'web' 카테고리의 다른 글
| [IntelliJ] 단축키 정리 (0) | 2022.12.17 |
|---|---|
| [web] Ajax (0) | 2022.02.17 |
| [web] css 기초 정리 2 (0) | 2022.02.10 |
| [web] web & internet (0) | 2022.02.06 |
| [web] html 기초 정리 (0) | 2022.02.03 |