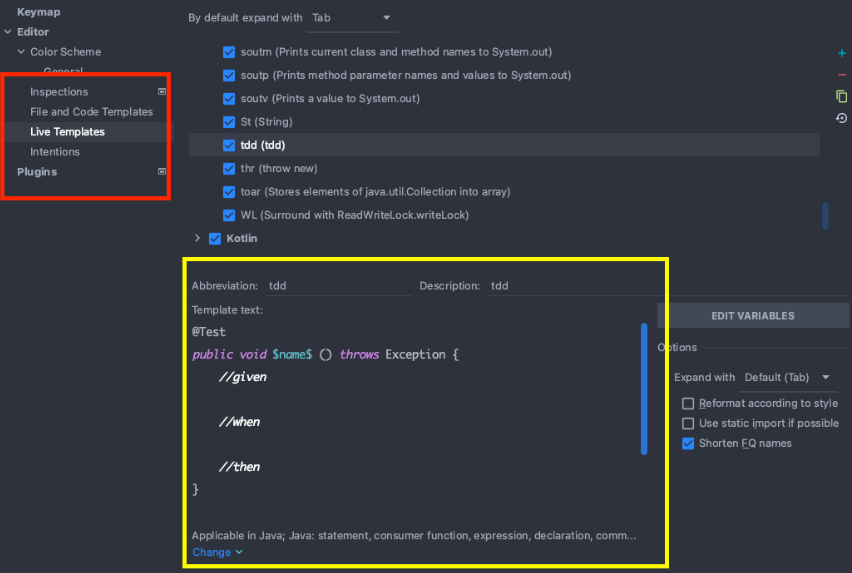
생성자, getter, setter 생성 Alt + Insert navigate Ctrl + B 이전 탭으로 Ctrl + E Enter 멀티 선택 Shift + Ctrl + Alt 복사후 rename Member member1 = new Member(); member1.setName("spring1"); repository.save(member1); Member member2 = new Member(); member2.setName("spring2"); repository.save(member2); Shift + F6 변수 타입 자동 생성 //전 new Member(150L, "A"); //후 Member member1 = new Member(150L, "A"); Ctrl + Alt + V Test 자동..