1. 그리드
디자인을 위해 어떠한 의미도 담지 않은 태그가 필요한 순간이 있다.
무색무취의 태그
<div> => 블럭 엘리먼트
<span> => 인라인 엘리먼트
CSS에도 부모자식 태그가 가능하다

<div id="ㅁ">
<style>
#ㅁ {
}
</style>
id값을 주어 묶을 수 있다!
드디어 그리드 사용 등장!
disply: grid;
grid-template-colums: ___ ____

이 전체 문서 중, 이 부분에 주목해보자

일부러 그리드의 영역을 확인하기 위해 solid pink와 gray로 표현했다.
grid -template-columns을 주었을 때 요렇게 변하는 군!

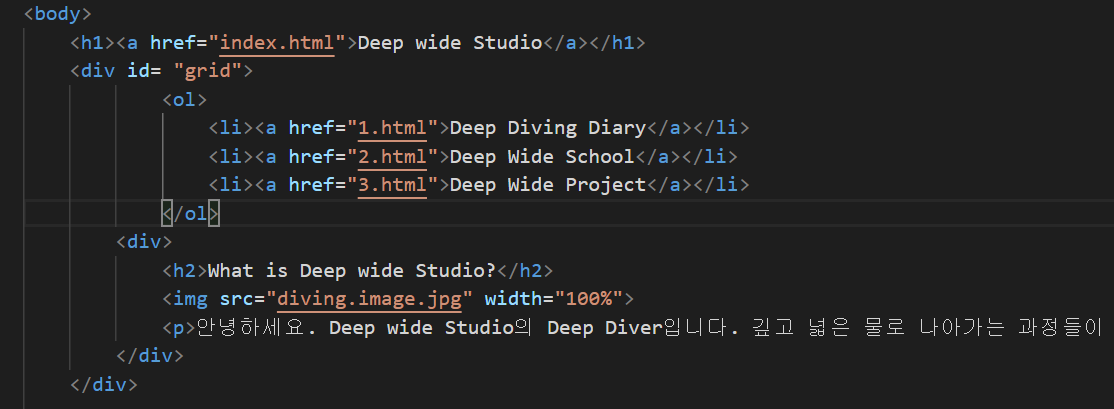
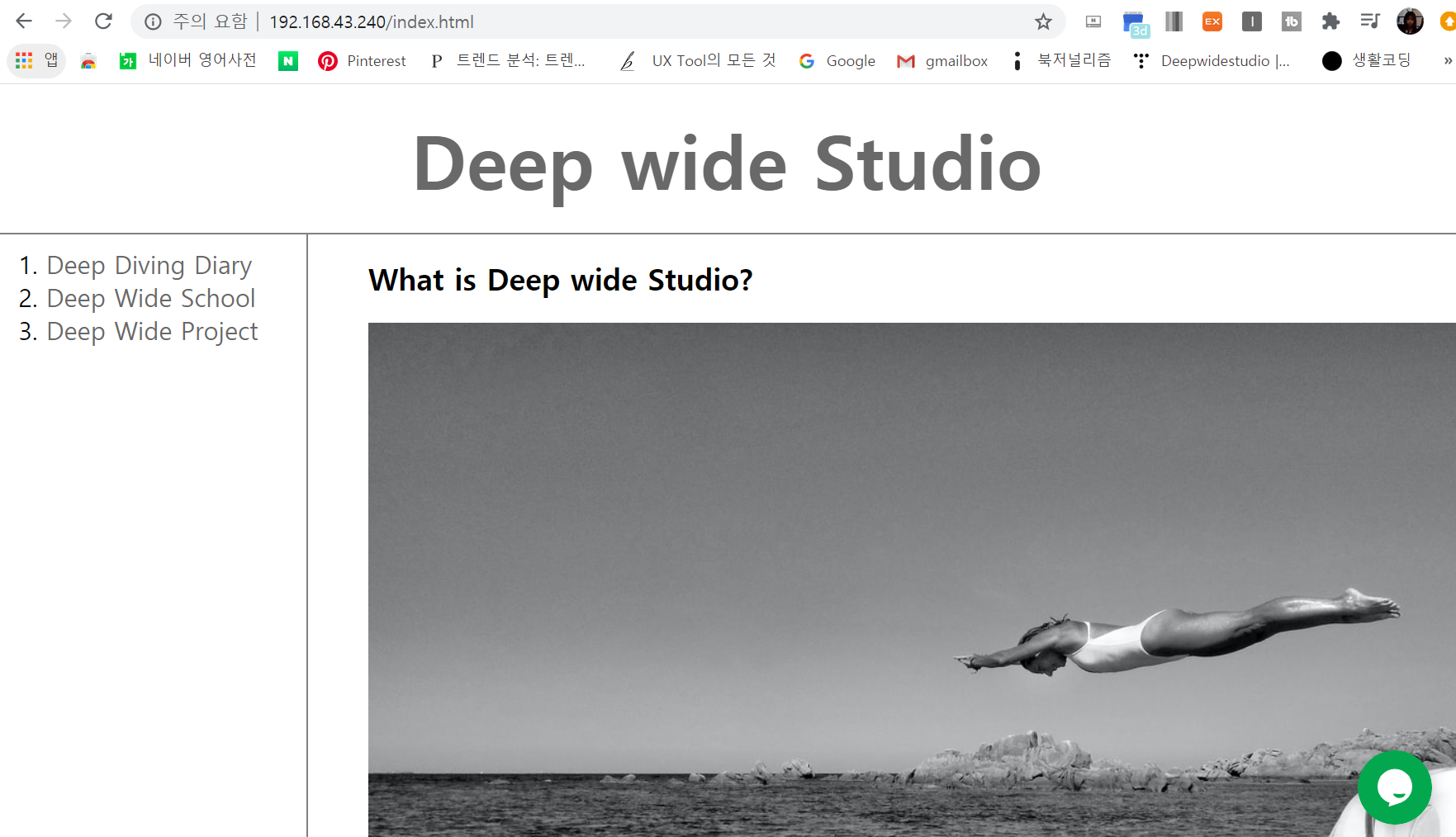
이 내용을 응용해서, 만들던 페이지에도 그리드를 적용해보았다!
바로 이렇게.

그런데 저 <ol> 박스 크기만큼만 내려온 border-right 선을 더 쭈욱 내리고 싶은데 흠.. 어떻게 할 수 있을까? 다음 강의를 다시 play해보았다.

아하.. 위에서 나는 <ol>태그도 따로 <div>로 한 번 더 묶어줬었는데, 이고잉쌤은 <ol>태그는 냅두고 밑에만 div로 묶어준 다음에 전체를 <div id="grid">로 묶어주었다. 코드가 더 깔끔하고 간소화된 것..! 놀랍게도 그렇게 만드니까 세로줄이 수우우욱 끝까지 늘어났다. 이유는...뭐지..왠지는 모름..

반응형 웹
반응형 디자인
Responsive Web!
수많은 형태의 화면에서 동작해야하는데, 그래서 여러가지 화면에 대응되는 웹페이지를 만들기 위해 고려해야한다. 다양한 환경에서 적응할 수 있는 이 기술들을 발전시킨 끝에, '반응형 디자인'이라는 최신 흐름까지 나타나게 된 것이다! 화면의 크기에 따라서 웹 페이지의 각 요소들이 반응해서 동작하게 되는 것이 바로 반응형 디자인이다.
이 반응형 디자인을 순수한 웹, CSS에서 구현하는, '미디어 쿼리'를 배워보겠다.

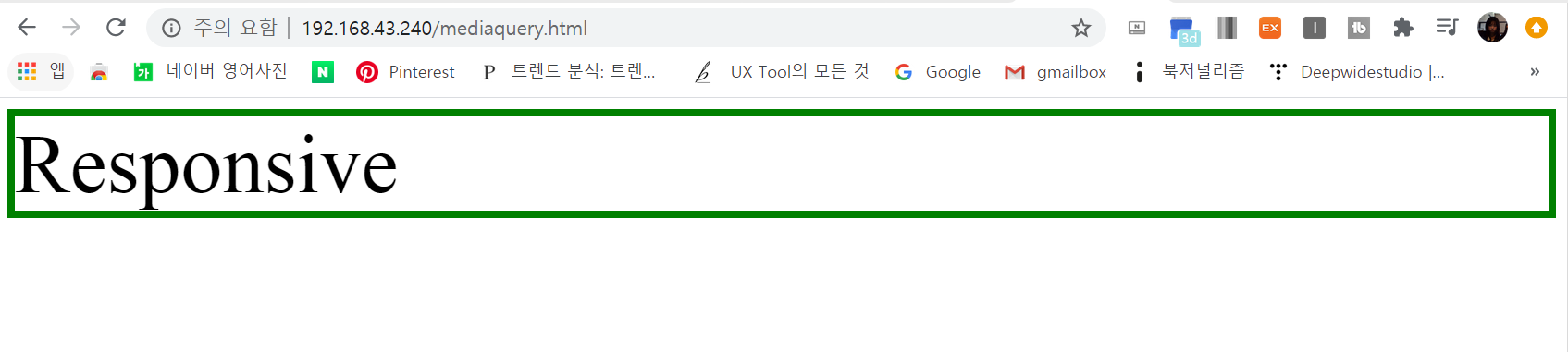
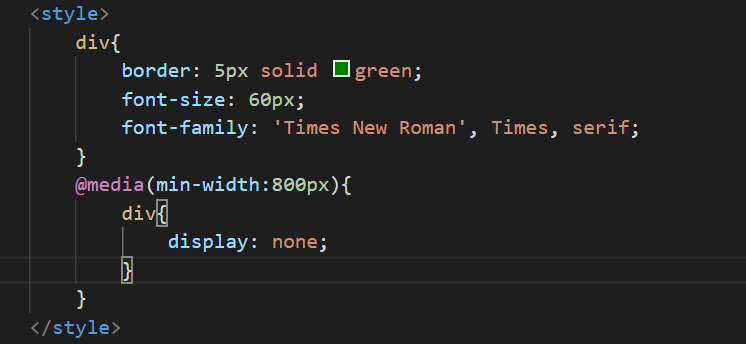
일단 이렇게 기본 세팅을 해놓고, 화면의 크기가 800px을 기점으로 반응형으로 변하게 해보는 것이다.

@media()
라는 미디어 쿼리라는 표시를 해주고, ( ) 안에 '~일때'라는 값을 지정해준다.
"화면의 width가 800px 이상일 때 화면이 보이지 않게 하고 싶다." 라는 상항이다.
이는 다시 말하면, 화면 크기가 최소한 800px이라고 말할 수 있다.
=> 화면의 크키가 800px보다 크다면, { div{} } div 안에 있는 것이 작동하도록 한다.
라고 코드를 짤 수 있다.
* min-width 란 최소한의 너비를 의미한다.
* 화면이 보이지 않게 하는 것은, display: none;으로 표현할 수 있다.

짜잔!
만약, max-width로 바꿔준다면, 이 코드를 어떻게 번역할 수 있을까?
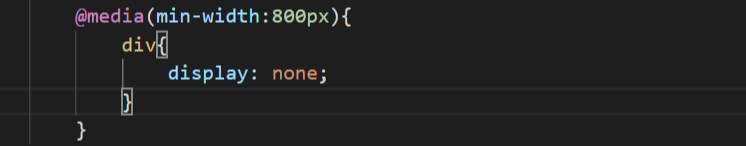
@media(max-width: 800px) {
div {
display: none;
}
}
=> 스크린의 폭이 800px보다 작다면, 화면의 디스플레이를 none으로 하라
라고 할 수 있다. (묘하게 나중에 헷갈릴 것 같은 불길한 예감...무조건 '반대 의미다'라고 외워야겠다)
[응용]

화면 크기가 500px 이하일 때, 그리드를 블럭 형태로, ol의 오른쪽 border line을 보이지 않게 바꿔주는 코드를 이렇게 작성될 수 있다!
극단적인 상황을 가정해보라
수많은 html 페이지에서 동일한 <sytle></style>을 적용해줘야 하는 상황,
만약 바꿔줘야 하는 동일한 내용이 1억개의 페이지에서 발생한다면?!
이 때의 끔찍함을 막아주기 위해, style.css라는 페이지를 따로 마련해주고, 기존 html의 <style></sytle> 사이에 들어있던 내용을 복사 붙여넣기 해준다.
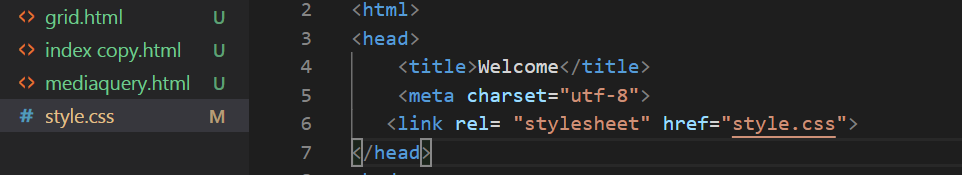
그리고 <style>태그가 있던 자리에 다음과 같이 입력해준다.
<link rel= "stylesheet" href="style.css">
style.css로 연결하고, 그 안에 들어있는 내용들을 소환해 마치 <style>태그에 들어있던 것처럼 작동하렴~이라는 뜻이다.

바로 이렇게!
style.css로 따로 빼주지 않을 때에는, 각각의 페이지에서 <style>을 확인해줘야 했다. 즉, 코드의 길이가 길어졌을 때 일일이 확인하기 어려울 것이다. (가독성, 유지 /보수 높일 수 있어!)

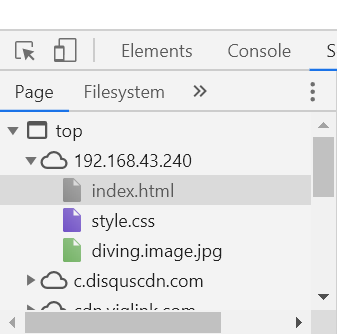
웹페이지에서 개발자 도구 > source를 보면, 따로 style.css이 있는걸 볼 수 있다.
트래픽 사용료도 덜 내고, 다양한 경제적 효과도 얻을 수 있다.
'web' 카테고리의 다른 글
| [IntelliJ] 단축키 정리 (0) | 2022.12.17 |
|---|---|
| [web] Ajax (0) | 2022.02.17 |
| [web] css 기초 정리 (0) | 2022.02.08 |
| [web] web & internet (0) | 2022.02.06 |
| [web] html 기초 정리 (0) | 2022.02.03 |