WEB1-16.원시웹
WEB의 본질?
정보 기술에 대한 관점 포인트를 넓혀보자!
인터넷과 WEB과 같은 혁명적인 무언가를 만들기 위해서는, 이것들의 탄생과 소멸에 대해 알아야 한다!
Internet vs WEB?
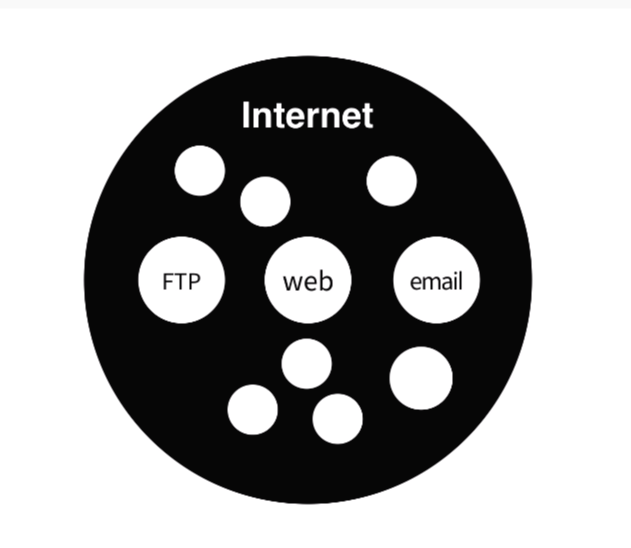
인터넷이 도시라면, 웹은 건물 하나
인터넷이 운영체제라면, 웹은 그 운영체제 위에 있는 프로그램 하나라고 할 수 있다.


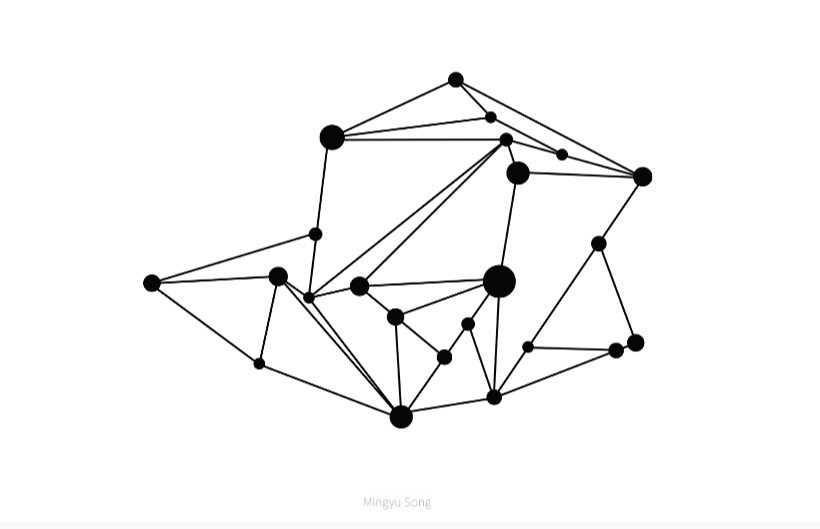
인터넷은 이런 형태다.

웹의 메소포타미아
웹의 메소포타이마에 왔다.
인터넷이 등장한 1960년 이래로, 엘리트들만의 시스템이었던 인터넷이, 1990년 web을 만나면서 드디어 대중화의 길을 겪게 된다. 인터넷이 갖고 있는 잠재력을 제대로 사용한 시스템이 많지 않았는데, WEB이 등장하면서 인터넷의 잠자고 있던 가능성을 제대로 깨우는 정보 시스템이 등장한 것이다. 이렇게 웹과 인터넷은 함께 결합해서 폭발적인 성장을 하게 된 것이다.
앞선 강의까지, 나는 웹브라우저에서 보여주는 전자문서를 만들 수 있게 되었다. 이제, 전자문서를 전 세계의 누구나 컴퓨터나 인터넷, 웹이 있다면, 누구나 볼 수 있도록 하는 방법을 알아야 한다. 그러기 위해 이제, 17강에서 '인터넷'이 무엇인가에 대해 좀 더 알아보겠다.
17. 인터넷을 여는 열쇠: 서버와 클라이언트
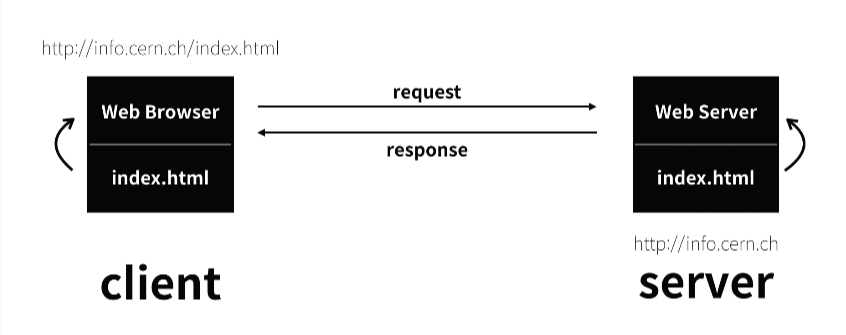
인터넷이 동작하기 위해서는 컴퓨터가 최소 두 대가 있어야 한다.
두 대의 컴퓨터에는 두 개의 프로그램이 있어야 한다.

정보를 요청하는 쪽이 클라이언트, 보내줄 정보를 갖고 있는 쪽이 '서버'.
내 컴퓨터에 웹서버가 깔려있지 않는 한, 내 컴퓨터에 들어있는 index.html을 다른 사람들이 볼 수 없다! 웹서버를 직접 깔거나, 대신 빌려주는 웹호스팅을 통하는 두 가지 방법이 있는데, 전자는 많이 어렵다. 그래서 후자부터 해보면서, 전자의 원리를 이해해보는 방식으로 가보자.
18. 웹호스팅: github page
인터넷이 연결된 한 대 한 대의 컴퓨터 = host
웹서버를 운영하기 위한 컴퓨터를 대여해주는 회사 - web hosting 업체들
대표적인 업체 = github
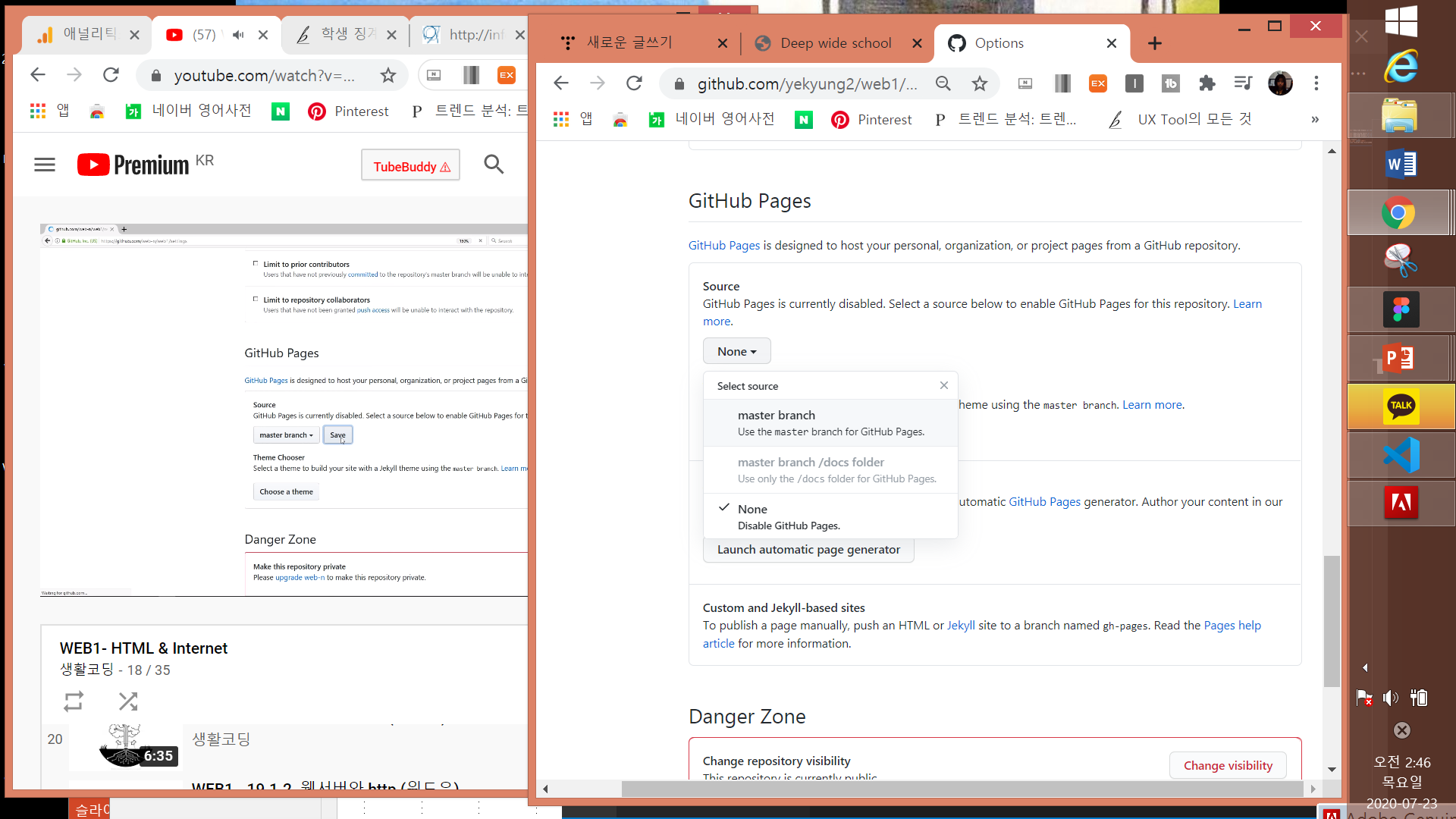
Github에서 repository에 방금까지 작업하던 파일들을 모두 업로드하고, Setting > Github Page > Source> master branch로 설정해주면!

짜잔, '웹사이트는 이 주소를 사용하면 됩니다'하고 깃허브가 주소를 준다!
내가 만든 웹페이지가 무료로, 깃허브가 준 저 주소를 통해, 내가 작업한 내용을 모든 사람이 인터넷에서 볼 수 있게 된다.

요약하면 다음과 같다!

'web' 카테고리의 다른 글
| [IntelliJ] 단축키 정리 (0) | 2022.12.17 |
|---|---|
| [web] Ajax (0) | 2022.02.17 |
| [web] css 기초 정리 2 (0) | 2022.02.10 |
| [web] css 기초 정리 (0) | 2022.02.08 |
| [web] html 기초 정리 (0) | 2022.02.03 |